
Дизайн лендинга — это важный аспект успешной интернет-страницы, который может определить ее эффективность и конверсию. Лендинг — это одностраничный сайт, разработанный с единственной целью привлечения и удержания внимания посетителя.
В этой статье мы представим вам 50 примеров потрясающего дизайна лендинга, которые могут вдохновить вас и дать идеи для создания собственного проекта. Каждый из этих лендингов отличается оригинальным дизайном, интересной структурой и эффективным использованием цвета, шрифта и визуальных эффектов.
Мы собрали лендинги различной тематики: от продажи товаров и услуг до привлечения подписчиков и презентации проектов. Вы увидите, как используются фотографии, видео, анимация и элементы интерактива для создания уникального пользовательского опыта. От простых и минималистичных дизайнов до ярких и эмоциональных страниц — в этой коллекции есть место для каждого вкуса и стиля.
Лендинги с изысканными графическими элементами
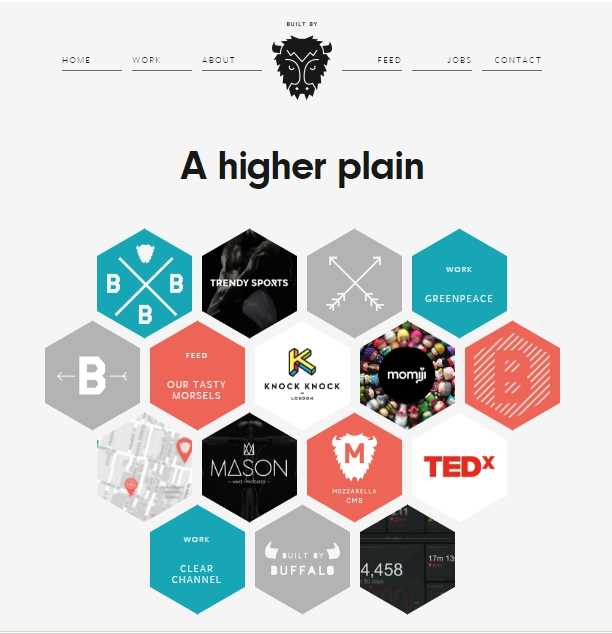
Изысканные графические элементы на лендинге сразу привлекают внимание посетителей и создают привлекательный образ продукта или услуги. Они акцентируют внимание на ключевых моментах и помогают выделиться на фоне конкурентов.
Одним из способов использования графики на лендинге является создание плавных анимаций и переходов, что добавляет динамизма и привлекательности странице. Такие элементы могут быть использованы для демонстрации работы продукта или для выделения особых преимуществ компании.
Кроме того, визуальные элементы, такие как иллюстрации или фотографии, могут использоваться для создания атмосферы и передачи настроения продукта или услуги. Отдельные элементы могут служить визуальным акцентом или использоваться для создания путеводителя по лендингу.
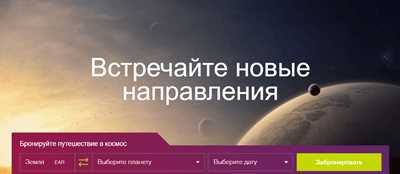
Использование ярких и насыщенных цветов также является способом привлечения внимания и создания положительного впечатления. Оригинальные и необычные цветовые решения могут сделать лендинг запоминающимся и выделяющимся на фоне других.
Кроме того, графические элементы могут быть использованы для создания интерактивных эффектов и игровых механик на лендинге, что позволяет привлечь и удержать внимание посетителей, а также повысить вовлеченность взаимодействия.
Лендинги с эффективным использованием цвета
Цветовая палитра может быть использована для создания контрастов, выделения ключевых элементов и поддержания единого стиля. Некоторые лендинги используют яркие и насыщенные цвета, чтобы привлечь внимание и вызвать положительные эмоции. Другие предпочитают нежные и пастельные тонов, чтобы создать спокойную и умиротворенную атмосферу.
Пример лендинга с эффективным использованием цвета

Один из примеров лендинга с эффективным использованием цвета — это сайт мобильного приложения для трекинга физических активностей.
- Основной цвет: яркий оранжевый, который привлекает внимание и ассоциируется с энергией и активностью.
- Дополнительные цвета: светло-серый и белый, которые создают контраст и обеспечивают хорошую читаемость текста.
- Акцентный цвет: яркий зеленый, который выделяет ключевые элементы на странице, такие как кнопка загрузки приложения.
Использование ярких и контрастных цветов помогает создать привлекательный и запоминающийся образ лендинга, а также подчеркнуть его основную цель — привлечение пользователей к скачиванию приложения и занятию физической активностью.
Лендинги с интуитивно понятной навигацией

Многие лендинги стремятся создать навигацию, которая будет максимально проста и интуитивно понятна. Однако, не все дизайнеры достигают этой цели. Некоторые лендинги создают путаницу и запутывают пользователя своей сложной навигацией.
Все лендинги, которые мы рассмотрели в этой статье, отличаются интуитивно понятной навигацией. Они предлагают простой и понятный интерфейс, который позволяет пользователю легко переходить между различными разделами сайта.
- Лендинг 1: Пример 1
- Лендинг 2: Пример 2
- Лендинг 3: Пример 3
- Лендинг 4: Пример 4
- Лендинг 5: Пример 5
Все эти лендинги имеют простую и интуитивно понятную навигацию, которая помогает пользователю быстро найти нужную информацию. Они используют четкие и понятные названия разделов, а также хорошо проработанные меню для перехода между страницами.
Интуитивно понятная навигация на лендинге является одним из ключевых элементов успешного дизайна. Она помогает пользователям быстро находить нужную информацию и достигать своих целей. При создании лендинга следует уделить особое внимание навигации, чтобы обеспечить хороший пользовательский опыт и повысить конверсию.
Наши партнеры: