
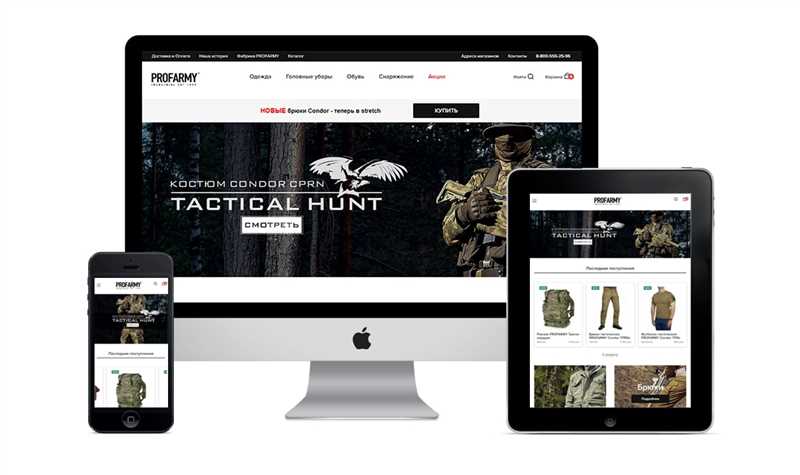
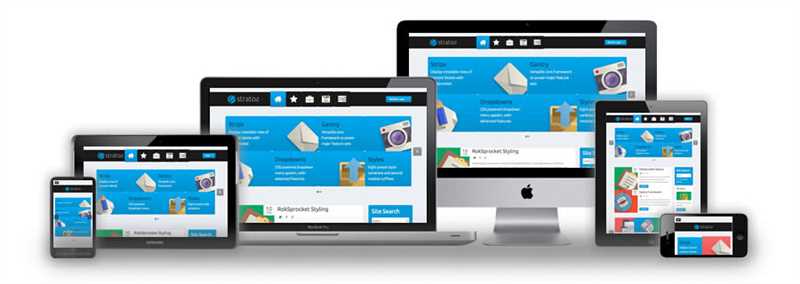
Адаптивность сайта — это способность веб-сайта изменять свой внешний вид и поведение в зависимости от размера экрана и устройства, на котором он отображается. В современном интернете все больше пользователей заходят на сайты с мобильных устройств, таких как смартфоны и планшеты. Именно поэтому адаптивность сайта стала одним из самых важных критериев при разработке веб-страниц.
Адаптивность сайта позволяет обеспечить оптимальное отображение контента и удобство использования сайта независимо от размера экрана. Она позволяет адаптироваться к различным разрешениям экранов, от самых маленьких до наиболее широких.
Основной принцип адаптивности заключается в том, что веб-сайт автоматически определяет размер экрана и применяет соответствующие настройки, чтобы максимально улучшить визуальное и пользовательское впечатление. Например, текст может быть увеличен, чтобы было удобнее читать на устройствах с маленьким экраном, а меню может быть скрыто в панели навигации для экономии пространства.
| Зачем нужна адаптивность сайта |
|
Сегодня все больше пользователей предпочитают просматривать содержимое сайтов на различных устройствах, таких как смартфоны, планшеты или ноутбуки. Если сайт не адаптивен, с небольшими экранами мобильных устройств неприятными последствиями могут стать: недостаточная читаемость информации, растяжение или сжатие контента, невозможность удобной навигации и многое другое. Поэтому, чтобы удовлетворить потребности пользователей и обеспечить им комфортное и удобное взаимодействие с сайтом, адаптивность становится необходимым атрибутом веб-разработки. При этом следует учитывать, что адаптивность не только обеспечивает удобство пользователю, но также улучшает позиционирование сайта в поисковых системах, таких как Google. Поэтому, инвестирование в адаптивность сайта является важным шагом для любого владельца сайта, чтобы привлечь и удержать посетителей, а также улучшить свой бизнес. Преимущества адаптивности:
|
Как достичь адаптивности сайта

Чтобы достичь адаптивности сайта, следует учесть несколько основных аспектов:
- Использование резиновых или адаптивных макетов: Для того чтобы сайт мог адаптироваться к различным устройствам и экранам, необходимо использовать макеты, которые могут изменяться в зависимости от размеров экрана. Резиновые макеты могут масштабироваться пропорционально размерам экрана, в то время как адаптивные макеты могут изменять свою структуру, расположение и размеры элементов в зависимости от размера экрана.
- Корректное использование медиа-запросов: Медиа-запросы позволяют задавать различные стили для различных устройств и экранов. Например, вы можете установить разные размеры и расположение элементов, изменить шрифты и многое другое в зависимости от размера экрана пользователя. Это поможет улучшить визуальное представление и удобство использования вашего сайта на различных устройствах.
- Оптимизация загрузки: Чтобы улучшить скорость загрузки сайта на различных устройствах, рекомендуется оптимизировать размеры, форматы и качество изображений, использовать сжатие и кэширование, минимизировать и объединять файлы CSS и JavaScript, а также использовать асинхронную загрузку для сторонних ресурсов. Это поможет улучшить производительность вашего сайта и увеличить его адаптивность.
В итоге, чтобы достичь адаптивности сайта, важно учесть как визуальные, так и функциональные аспекты. Использование резиновых или адаптивных макетов, корректное использование медиа-запросов и оптимизация загрузки помогут создать сайт, который будет хорошо отображаться и работать на различных устройствах и экранах. За счет этого пользователи смогут комфортно использовать ваш сайт, независимо от того, на каком устройстве они находятся.
Наши партнеры: