
Иллюстрации являются неотъемлемой частью успешного контента в современном интернете. Визуальные элементы, такие как фотографии, иллюстрации и графика, могут помочь улучшить восприятие информации и захватить внимание аудитории. Однако, выбор картинок и их оптимизация не всегда простые задачи.
В этом полном руководстве мы разберемся, как правильно иллюстрировать контент: от выбора картинок до оптимизации. Мы проведем вас через все основные этапы этого процесса и расскажем о лучших сервисах, которые помогут сделать ваш контент незабываемым.
В первой части руководства мы рассмотрим, как выбрать правильные картинки для вашего контента. Мы поделимся советами по поиску изображений, выбору стилей и цветовой схемы, а также покажем, как использовать стоковые фото и иллюстрации.
Выбор подходящих изображений

Изображения играют важную роль в создании контента, они привлекают внимание читателей и могут существенно подчеркнуть основные идеи или сообщения вашего текста. Однако выбор подходящих изображений не всегда бывает простым.
Первым шагом в выборе изображения является понимание целевой аудитории вашего контента. Какие картинки будут наиболее привлекательны или интересны для вашей целевой аудитории? Например, если ваша целевая аудитория — это дети, то изображения с яркими цветами и забавными персонажами могут привлечь их внимание и помочь удерживать интерес к контенту.
- Тематика: Картинки должны соответствовать теме вашего контента и иллюстрировать его основные идеи или сообщения. Например, если речь идет о путешествиях, то изображения с пейзажами или достопримечательностями могут быть хорошим выбором.
- Качество: Важно выбирать изображения хорошего качества, которые будут выглядеть профессионально и удивительно. Мероприятие и специальная обработка могут быть необходимы для улучшения качества изображения.
- Авторские права: Всегда убедитесь, что имеете разрешение на использование выбранных изображений. Изображения с авторскими правами или водяными знаками могут быть незаконными для использования без разрешения.
Инструменты для редактирования и обработки изображений
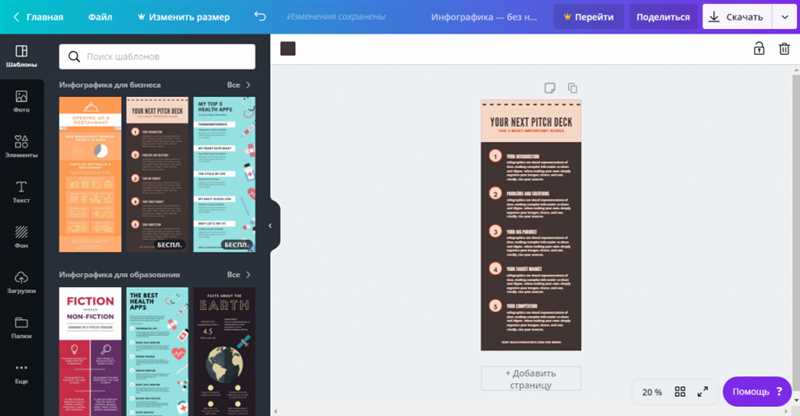
Для быстрой и простой обработки изображений вы можете использовать онлайн-редакторы, такие как Canva, Pixlr и Fotor. Они предлагают большой выбор инструментов для обрезки, поворота, редактирования цветов и наложения фильтров на изображения. Эти сервисы идеально подходят для тех, кто не имеет опыта в редактировании графики и хочет быстро создать привлекательные иллюстрации.
Если вам требуется более сложная обработка или создание композиций из нескольких изображений, вы можете воспользоваться программами, такими как Adobe Photoshop, GIMP или CorelDRAW. Они предоставляют широкий набор функций, таких как ретушь, монтаж, создание эффектов и многое другое. Однако они требуют определенного уровня знаний и опыта работы с такими инструментами.
Онлайн-редакторы
- Canva — онлайн-инструмент с готовыми макетами и шаблонами для создания и редактирования графики.
- Pixlr — бесплатный онлайн-редактор с многофункциональным набором инструментов для обработки фото и создания дизайна.
- Fotor — онлайн-редактор с фильтрами, эффектами и возможностью создания коллажей.
Профессиональные программы
- Adobe Photoshop — самый популярный графический редактор с богатым набором инструментов и возможностей для редактирования изображений.
- GIMP — бесплатная программа с открытым исходным кодом, предоставляющая множество возможностей для редактирования растровых изображений.
- CorelDRAW — программа для векторной графики с широким набором инструментов и возможностей для создания дизайна.
Оптимизация и улучшение производительности
Оптимизация контента и улучшение производительности важны для обеспечения быстрой загрузки и отзывчивости веб-сайтов. Замедленная загрузка контента может отпугнуть пользователей и негативно сказаться на пользовательском опыте.
Вот некоторые способы оптимизации и улучшения производительности вашего сайта:
- Сжатие изображений: Используйте сервисы сжатия изображений, чтобы уменьшить размер файлов без потери качества картинок.
- Кэширование: Включите настройку кэширования, чтобы браузеры сохраняли копию веб-сайта на компьютере пользователя и уменьшали количество запросов к серверу при последующих посещениях.
- Сокращение CSS и JavaScript кода: Удалите неиспользуемый код, объедините файлы CSS и JavaScript для уменьшения количества и размера запросов.
- Асинхронная загрузка скриптов: Используйте атрибуты async или defer для загрузки JavaScript скриптов параллельно с другим контентом и не блокируйте отображение страницы.
- Оптимизация базы данных: Оптимизируйте и очищайте базу данных, чтобы ускорить выполнение запросов к ней.
- Использование Content Delivery Network (CDN): Используйте CDN для распределения контента по серверам в разных географических областях и улучшения скорости доставки.
Улучшение производительности вашего сайта поможет увеличить его привлекательность для пользователей и поисковых систем. Современные сервисы и инструменты для оптимизации предлагают множество возможностей для ускорения загрузки контента и повышения эффективности работы веб-сайта. Не забывайте про регулярную проверку и аудит вашего контента, чтобы удостовериться, что он остается оптимизированным и соответствует требованиям современных стандартов.
Наши партнеры: